Grafický design je módním odvětvím a grafika webů se podle módních trendů také mění. Navíc je však ovlivňována i technologickými změnami tvorby webů. Responzivita, dotykové ovládaní a další změny odvětví mají vliv na výslednou grafiku stejně jako změna módy nebo vkusu.
Které trendy nás v roce 2017 pravděpodobně neminou?
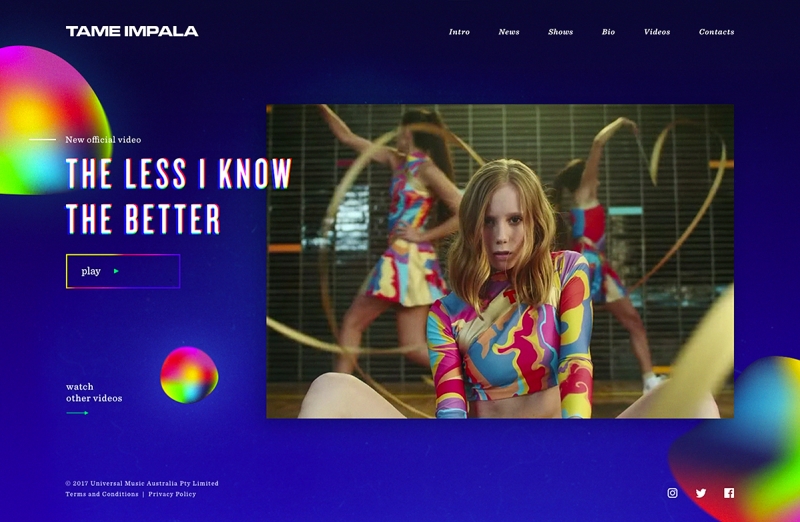
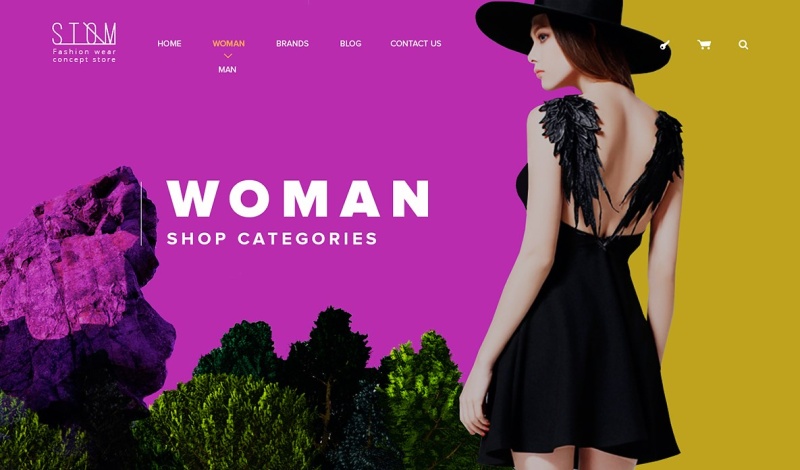
1. Výrazné až odvážné barvy
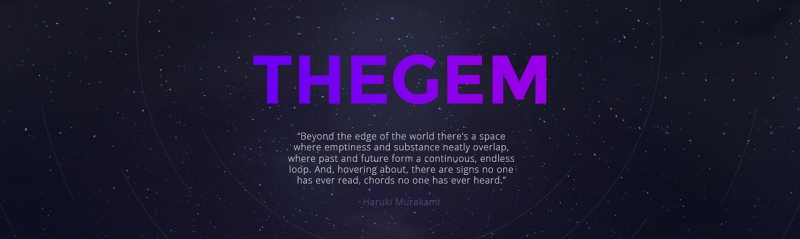
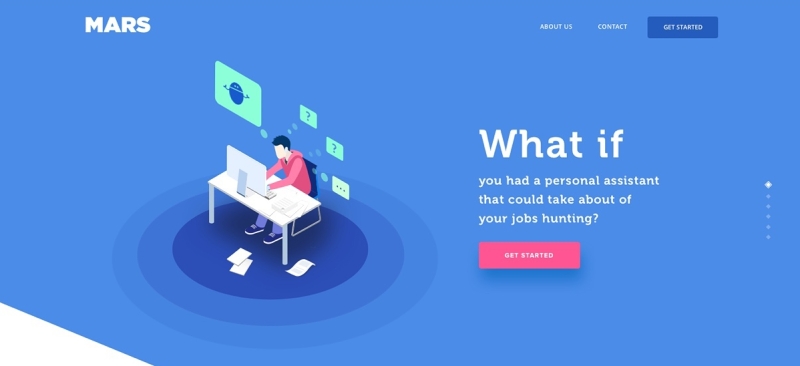
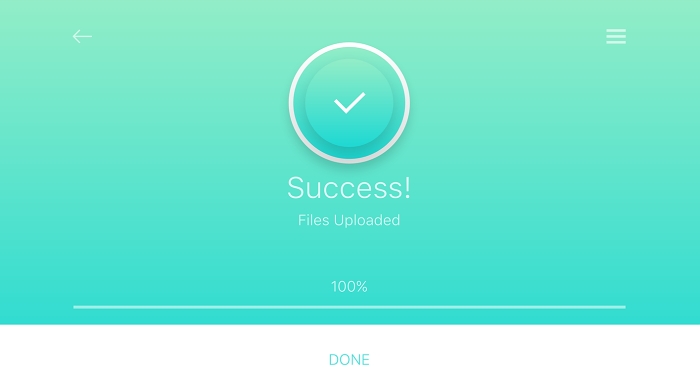
Pastelové barvy mají utrum, teď vládne její jasnost Křiklavost. Výrazné barvy, kontrast, napětí. Užívejte celý letošní rok na lačno.
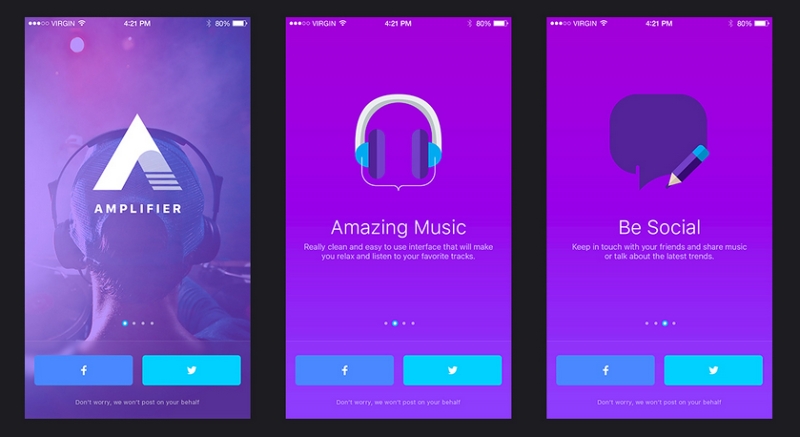
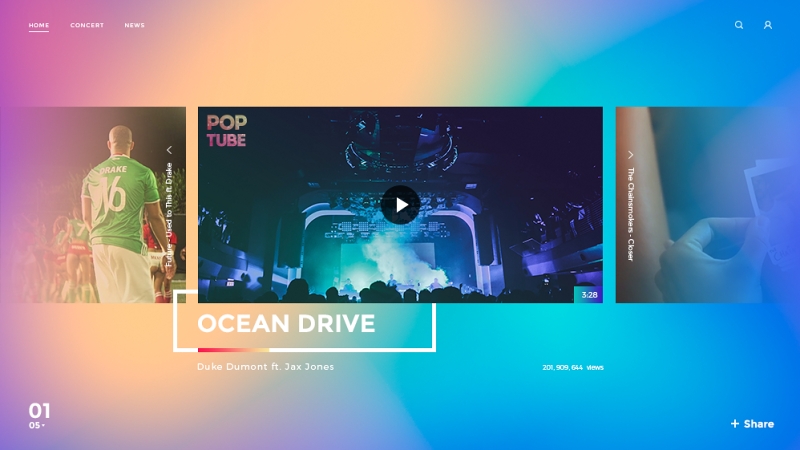
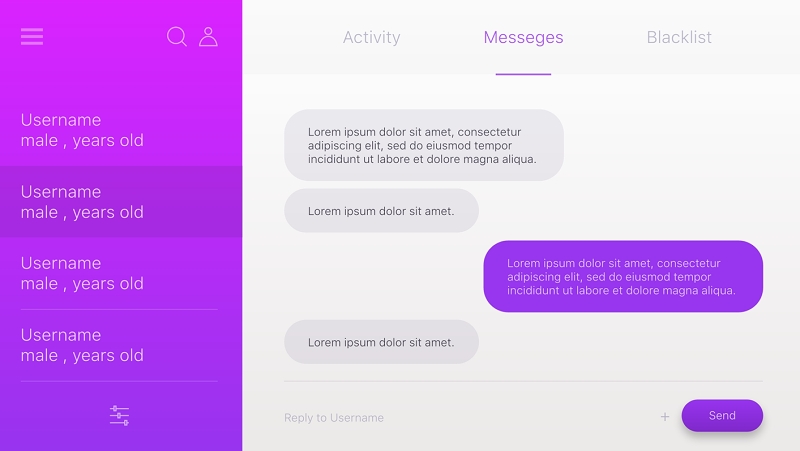
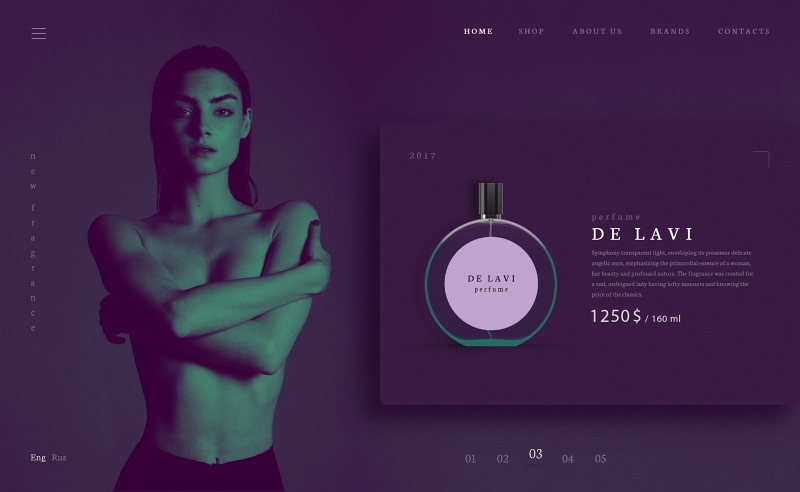
2. Barevné přechody
Od uvedení nového loga Instagramu už nic není jak bývalo. Výrazné barvy nestačí, jejich přechody zdomácňují na pozadích webů a mobilních aplikací, na tlačítkách a dokonce přímo v textech.
Dokonce už máme k dispozici i online generátor těchto přechodů webgradients.com.
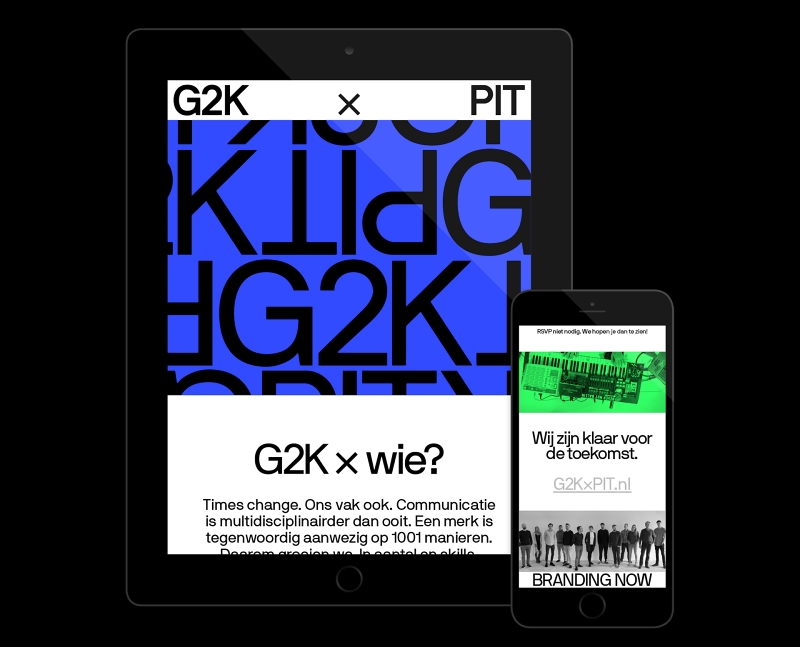
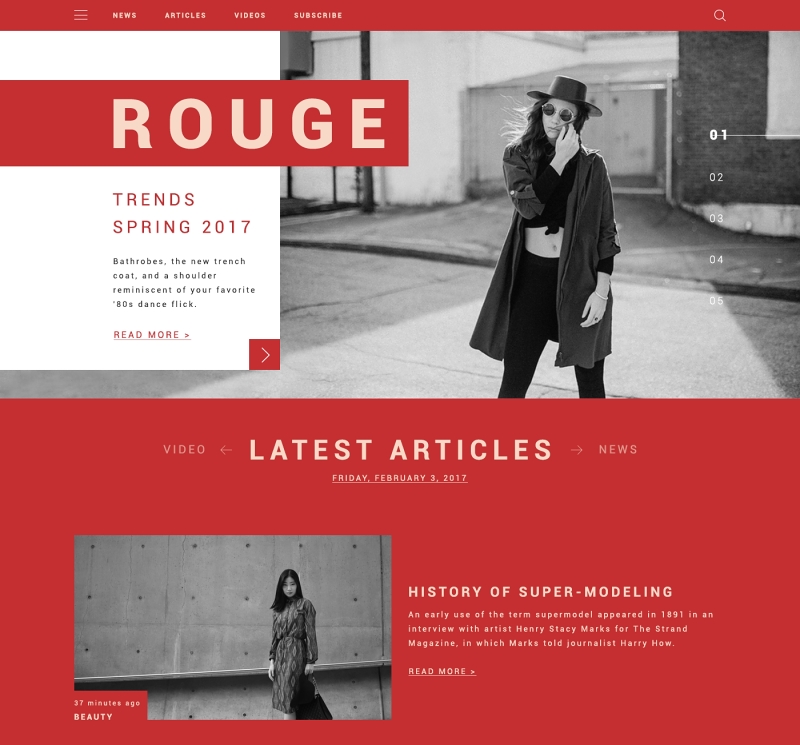
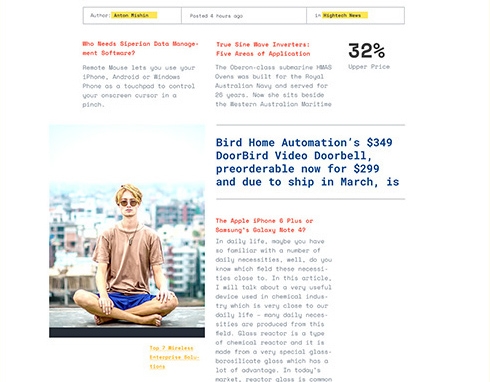
3. Tučné řezy písma
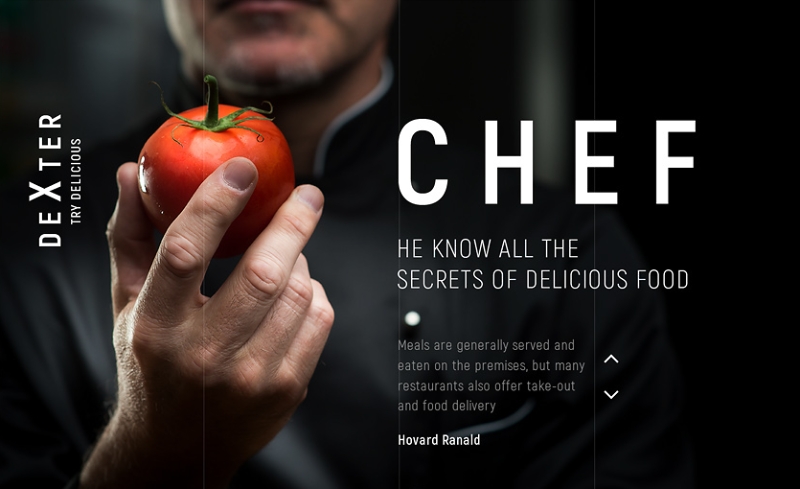
Texty mají být krátké, jasné a napsané tak, aby je nikdo nepřehlédl. Velké a tlusté. Ideálně výrazným netuctovým fontem. Proto poděkujme Google fontům, že zpřístupnili hezkou typografii všem. A nezapomeňte použít ty fonty rovnou dva. Párování fontů je i v roce 2017 stále trendy.
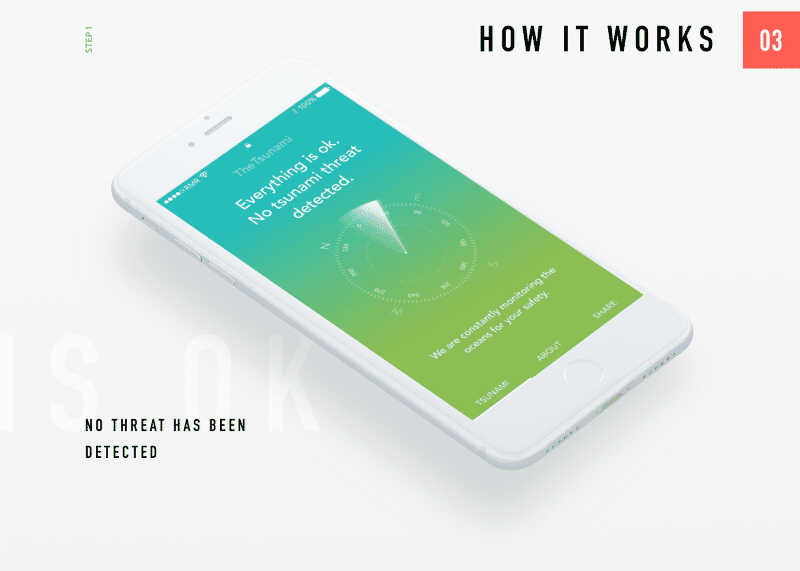
4. Jednoduchá paleta
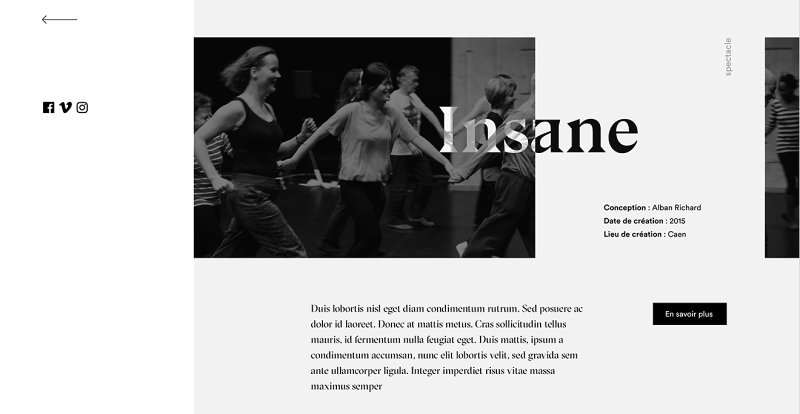
V mobilních zařízeních musíme z nedostatku místa často umísťovat texty přímo nad fotky. Čitelnosti to málokdy pomůže. Reakcí na tento problém je barevná úprava fotek do tzv. duplexu nebo-li duotone. Tomu se často přizpůsobí barevná paleta celého webu.
Další využívanou možností se stává využití jedné výrazné barvy, případně doplněné doplňkovou, a černou s bílou.
5. Autorské fotky, ikony a ilustrace
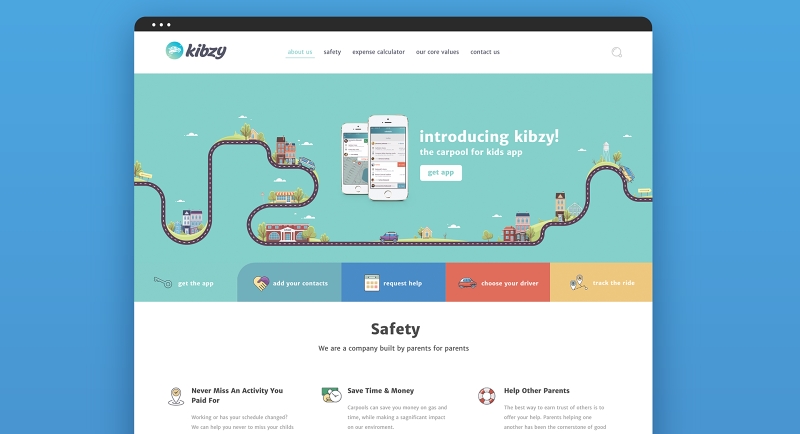
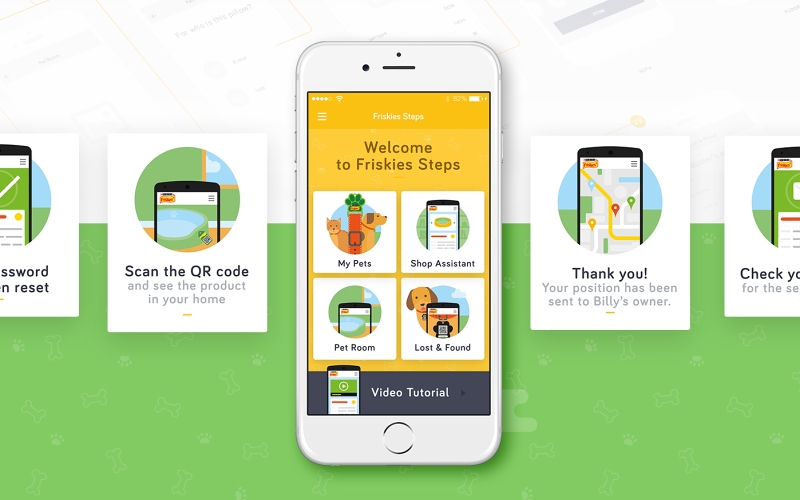
Originalita si žádá své a jednou z cest, jak se odlišit, jsou i na míru vytvořené grafické prvky. Fotky z fotobank byly na pranýři již v minulých letech a teď se k nim připojily ikony a ilustrace, které se nemohou vyrovnat těm, které vznikly přímo pro konkrétní účel. Zvlášť, když jsou ty ikony navíc animované a ilustrace rovnou ve 3D.
6. Flat design
Flat design je tu pořád s námi a pomalu dospívá. Designérům se jeho minimalismus mírně přejedl a tak získává hlavně v ikonách více detailů. Mírné stíny mu přidávají na plastičnosti a zvyšují jeho srozumitelnost. Barevná paleta již také není omezena na příjemné pastelové tóny.
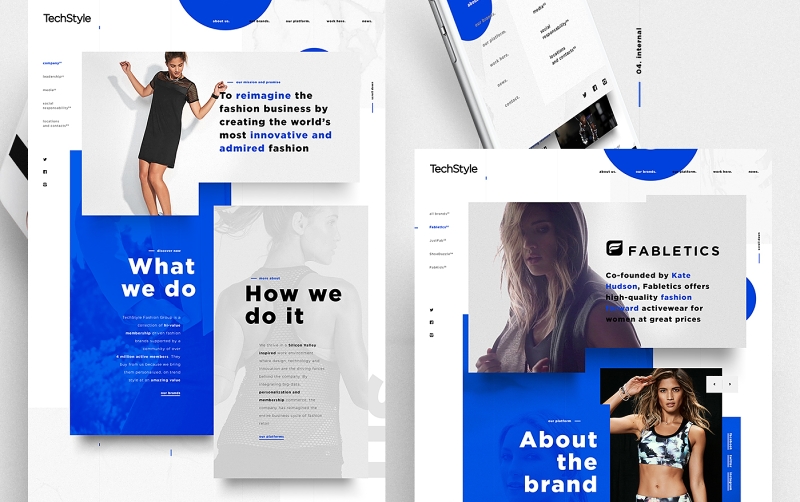
7. Volná práce s mřížkou a textem
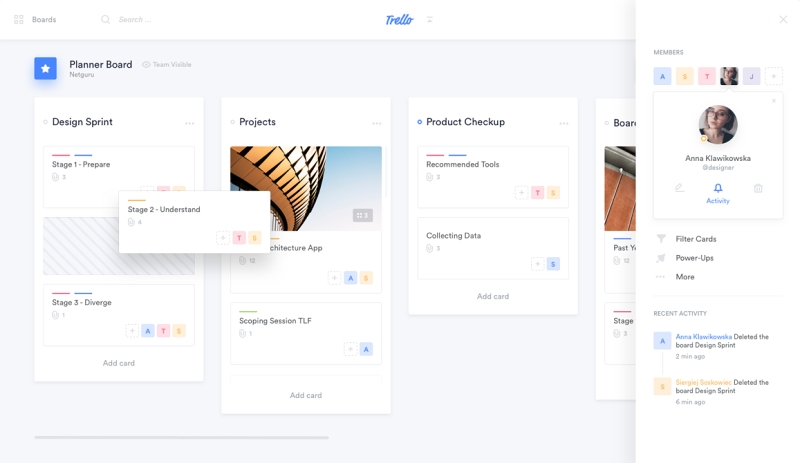
Stále častěji vidíme snahu odprostit se od striktního rozvržení layoutu do přísně pravidelné mřížky. Designéři se snaží o větší hravost, vysouvají prvky z očekávaných pozic a nechávají texty „přetéct“ do obrázku.
8. A jiné
Zároveň i v roce 2017 pokračují další trendy z minulých let. Material design, vylepšené paralax pozadí a obrázky, další nárůst videí do pozadí stránek, nárůst animací, mobile first atd.
Možností mají grafici dost a je jen na nich a na jejich klientech, aby rozhodli, co z novinek využít a zlepšit tak přínosy webů jak pro uživatele, tak pro majitele.